Airbus: Flying Smart
Data Timeline



Project Role & Remit
Concept
Design
Art Direction

We were asked to respond to a brief from Airbus under the theme of - Always on - to showcase their research and development of aviation.
The main KPI and target for this engagement was to launch during the week of Farnborough Air Show.
The Task
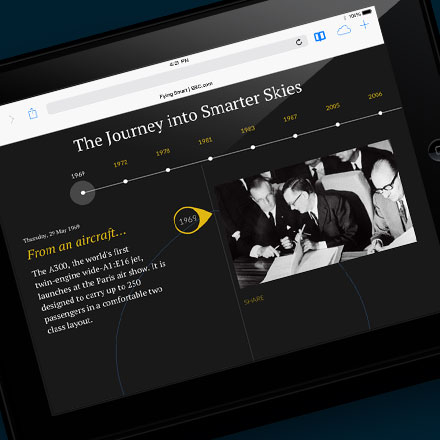
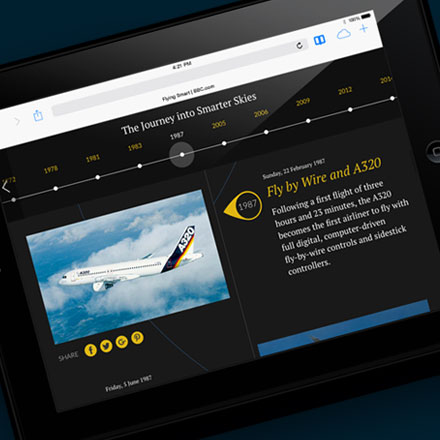
Initially part of a much larger editorial proposition it was eventually distilled down to a single digital story - Airbus Flying Smart. The requirement was to design and produce an engaging solution which depicted a number of poignant moments - past, present and future.The Action
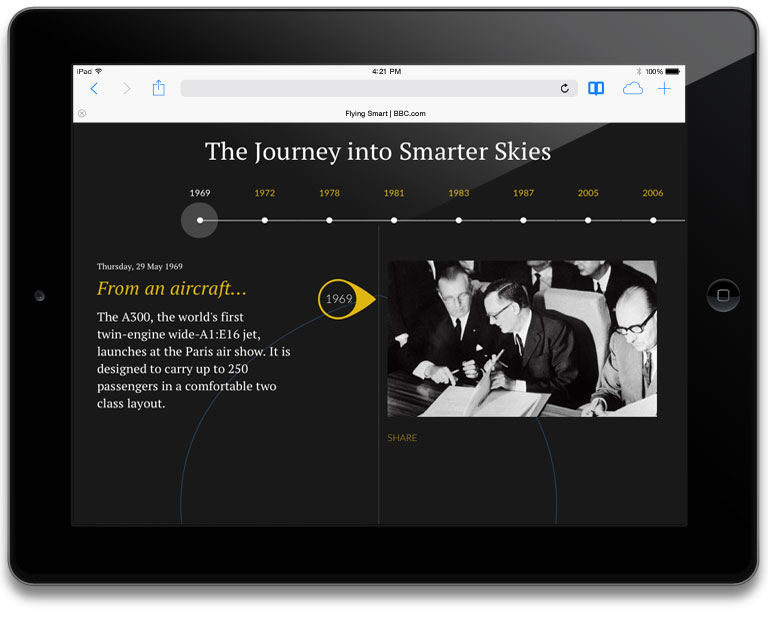
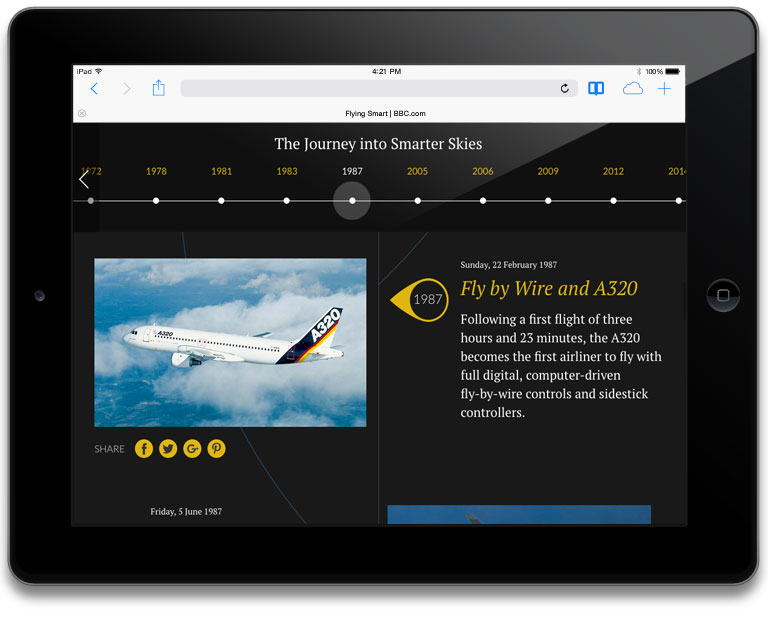
As opposed to producing a short form bulleted listical, a chronological timeline provide a far more fitting response. This format too would enable a far more visually stimulating solution. It was my intention to create a design that was Minimal but confidently slick, fun to use and interact with.The Result
A Fully responsive solution with consideration of content display at all breakpointsSocial touch points throughout.
In this instance and specific to FB we used their App ID for granular content posts.
GA events to register click data and page scroll depth.
In excess of 80% of users reached the bottom.
... but in short
In real world terms Airbus: Flying Smart is an example of Chronoligical Data representation.There no reason it couldn't be Sequential Data - Breakfast, lunch dinner or tea.
Dawn, Morning, afternoon, evening, dusk and night.
Or Process/Waterfall Data - Beginning, middle and end.
The product was designed and built inhouse with every intention to re-skin and re-use.
Visit Airbus: Flying Smart.